Samenvatting
Winkelcentrum Augusts had een eenvoudige digitale manier nodig om winkellocaties weer te geven.
2410 bouwde een interactieve, responsieve kaart met bewerkbare labels en links.
Gebruikers kunnen het winkelcentrum eenvoudig verkennen op elk apparaat, en updates worden beheerd via een beheerpaneel.
Klantverhaal
Winkelcentrum Augusts wilde een eenvoudige maar moderne oplossing om winkellocaties op hun website weer te geven. Ze hadden geen behoefte aan ingewikkelde animaties of complexe 3D-functies - gewoon iets dat duidelijk en praktisch is.
Ze stelden zich een eenvoudig te navigeren winkelkaart voor, zoals in andere grote winkelcentra, met zichtbare winkelnamen die later konden worden bewerkt zonder de lay-out opnieuw op te bouwen. Met begeleiding van 2410 bood de uiteindelijke kaart precies dat: een duidelijke plattegrond, heldere labels en dynamische links - gemakkelijk te onderhouden, mobiel vriendelijk en visueel afgestemd op hun merk.
Projectoverzicht
2410 ontwikkelde een interactieve kaart voor Winkelcentrum Augusts, ontworpen om alle winkel locaties te presenteren in een duidelijk enkellaags opstelling. Het project werd uitgevoerd met Editor X, waardoor de kaart responsief en intuïtief bleef op zowel desktop als mobiele platforms.
De kaart bevat permanent zichtbare winkelnamen en hover-effecten die individuele locaties benadrukken. Door op een winkel te klikken, worden gebruikers doorverwezen naar de detailpagina van de betreffende winkel. Winkelnamen en hun lettergrootten worden beheerd via een speciaal beheerpaneel, waardoor eenvoudig real-time updates mogelijk zijn zonder ontwikkelaarshulp.
Om de gebruikersinterface overzichtelijk te houden, werden tooltip-popups bewust weggelaten. In plaats daarvan lag de focus op eenvoud en helderheid - gebruikers zien in één oogopslag alle essentiële informatie.
De oplossing werd iteratief ontwikkeld en getest met voortdurende feedback van de klant. Ondanks de verkenning van een potentiële cadeaukaart sectie via Octobercms, werd besloten die fase te pauzeren vanwege backend beperkingen en budgetrestricties.
Het eindresultaat was een volledig functionele, SEO-geoptimaliseerde winkelkaart die de gebruikersnavigatie verbeterde en bijdroeg aan een soepelere digitale winkelervaring.
- Winkelcentrum "Augusts"
Belangrijkste geleverde functies
- Interactieve 1D-winkelkaart met 17 gelabelde winkels
- Hover-effecten voor visuele feedback
- Responsief lettertype binnen dynamische winkelblokken
- Dynamische content via beheerdatabase (winkelnamen, aanpassingen in lettergrootte)
- Multidevice ondersteuning (desktop, tablet, mobiel)
Technologische stack
Het resultaat
Het eindresultaat is een gestroomlijnde, volledig responsieve interactieve winkelkaart voor Winkelcentrum Augusts, naadloos geïntegreerd in de website van de klant. Ontworpen met een mobile-first aanpak, levert de oplossing een soepele, intuïtieve browse-ervaring op alle apparaten.
Gebouwd op Editor X, stelt de kaart gebruikers in staat eenvoudig door 17 winkels te navigeren, waarbij elke locatie duidelijk is gelabeld en gekoppeld aan de individuele winkelpagina. Winkelnamen en lettergroottes worden dynamisch gehaald uit een verbonden beheerdatabase, wat snelle en moeiteloze updates garandeert.
Tip: Beheerders kunnen lettergroottes direct in het CMS aanpassen met een numeriek waardesysteem, waardoor aanpassingen voor toekomstige lay-outwijzigingen flexibel zijn.
Met prestaties en eenvoud in gedachten, zijn hover-effecten gebruikt in plaats van pop-ups of tooltips. Deze minimalistische ontwerpkeuze houdt de interface schoon en biedt toch boeiende visuele feedback bij interactie.
- Geoptimaliseerd voor mobiel en desktop met proportionele aanpassing van lettergrootte
- Beheerder gecontroleerde updates via een Winkel database
- Dynamische koppeling naar elke winkelpagina
- Responsieve lay-out die zich aanpast aan verschillende schermformaten
Het ontwikkelingsproces omvatte verschillende iteraties en visuele verfijningen op basis van realtime klantfeedback. Dit zorgde ervoor dat zowel functionaliteit als visuele getrouwheid voldeden aan de verwachtingen voor een premium winkelcentrumwebsite.
De laatste versie is nu live op: tcaugusts.lv/map

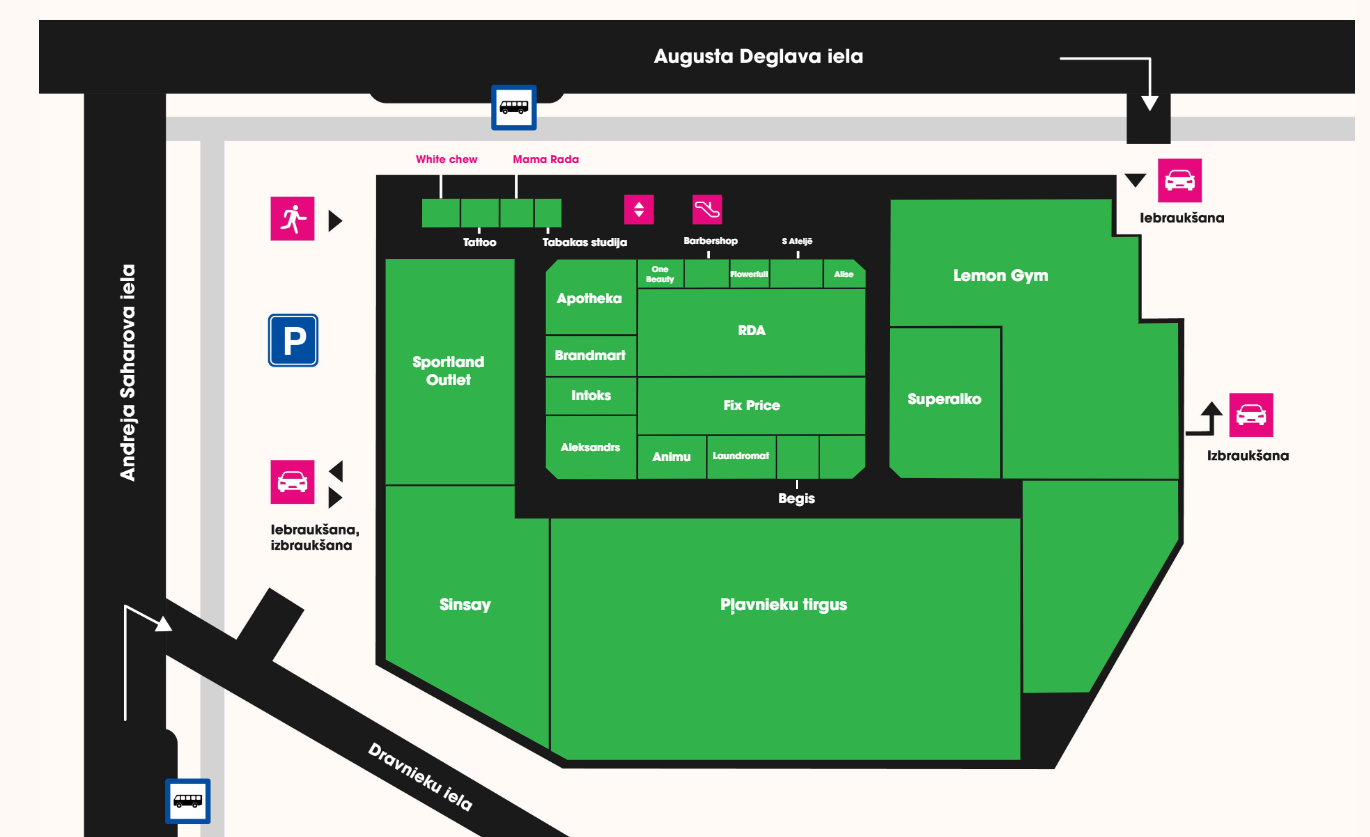
Definitieve interactieve plattegrond van Winkelcentrum Augusts met daarop 17 winkels met dynamische labels
Definitieve interactieve plattegrond van Winkelcentrum Augusts met dynamische winkellabeling
Denkt u eraan om een vergelijkbaar systeem te bouwen?
Hier zijn de meest gestelde vragen die we ontvangen van klanten die geïnteresseerd zijn in het ontwikkelen van interactieve kaarten of soortgelijke aangepaste webmodules voor winkelcentra, locaties of vastgoedplatforms. Deze antwoorden geven u een duidelijker beeld van wat mogelijk is, wat nodig is en hoe het proces werkt.
Ja, absoluut. Het systeem dat we bouwen bevat een gebruiksvriendelijk beheerpaneel waar u winkelnamen, links en lettergroottes kunt bijwerken. Geen codering vereist. Alle aanpassingen worden direct live gemaakt, waardoor u volledige controle heeft over uw inhoud.
We gebruiken meestal platforms zoals Editor X of Webflow voor projecten die een visueel rijke frontend vereisen met beheerbare CMS-functies. We kunnen echter ook integreren met een aangepast CMS of bestaande systemen indien nodig. De platformkeuze hangt af van uw behoeften voor flexibiliteit en technische infrastructuur.
Ja, responsiviteit is een prioriteit. Alle lay-outs passen zich aan verschillende schermformaten aan met dynamische aanpassing van lettertypes en interactieve elementen, waardoor de kaart er perfect uitziet en functioneert op desktop, tablet en mobiel.
Definitief. We beginnen met uw plattegrond of schema en vertalen dit in een gestileerde digitale versie die aansluit bij uw merk. U kunt kleuren, lettertypes, hover-effecten en zelfs de plaatsing van textelementen definiëren om aan uw esthetische doelen te voldoen.
Het systeem is ontworpen met schaalbaarheid in gedachten. U kunt eenvoudig een nieuwe winkel toewijzen aan een gedefinieerd gebied op de kaart, de naam ervan bewerken of volledig verwijderen via het beheerpaneel. Voor grotere veranderingen, zoals het toevoegen van nieuwe zones, bieden we ondersteuning en aanpassingsdiensten.
Ja, meertalige ondersteuning kan vanaf het begin worden opgenomen. Winkelnamen, categorieën en navigatie-elementen kunnen allemaal worden gelokaliseerd op basis van de taalvoorkeuren van gebruikers. We integreren taalwissels als onderdeel van de frontend structuur.
We beginnen met een ontdekkingsfase, waarin u uw plattegrond, ontwerprichtlijnen en zakelijke behoeften levert. Van daaruit stellen we de beste technische en visuele oplossing voor, stellen we een ontwikkelingsschema op en gaan we verder zodra alles is afgestemd.